Google Maps is one of the most significant parts of a website, whether it is a business or personal site. Using the “gmap.js” jQuery plugin, we can easily display a Google map anywhere on our website.
Yesterday, I was working on a Blood Donation project. Suddenly, I noticed that Google Maps is not working anymore in the template. After spending a decent amount of time on that issue, I found that the API Key was missing in the JavaScript code. In the following tutorial, I will explain three simple steps to get an API Key and the process to insert that key in JavaScript code. Let’s get started.
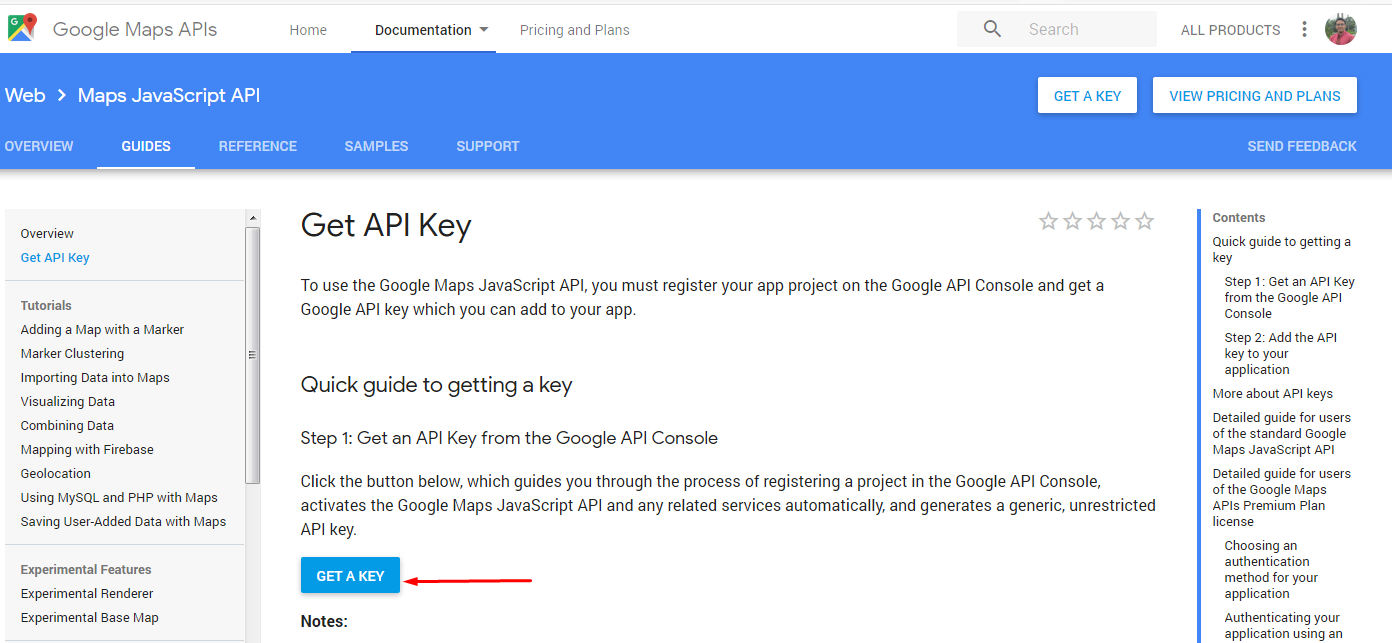
Step 01: Firstly, we need to get an API key for the website. For that, please go to the following link.
https://developers.google.com/maps/documentation/javascript/get-api-key
Step 02: Next, click the GET A KEY button, and a pop-up window will appear.

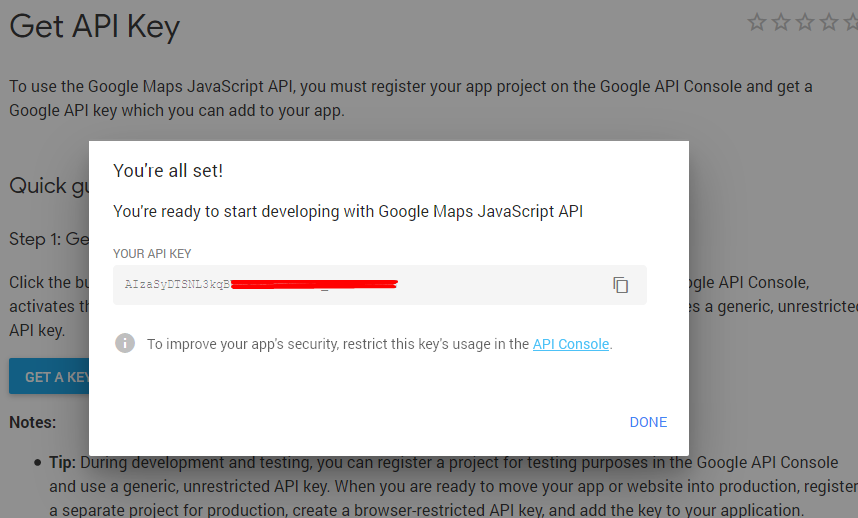
Step 03: Finally, follow the popup window instructions and an API key will be generated like the following screenshot. Now, copy that API Key and add it to your JavaScript code. Here is an example-
https://maps.google.com/maps/api/js?key=your-api-key
<script src="https://maps.google.com/maps/api/js?key=your-api-key"></script>

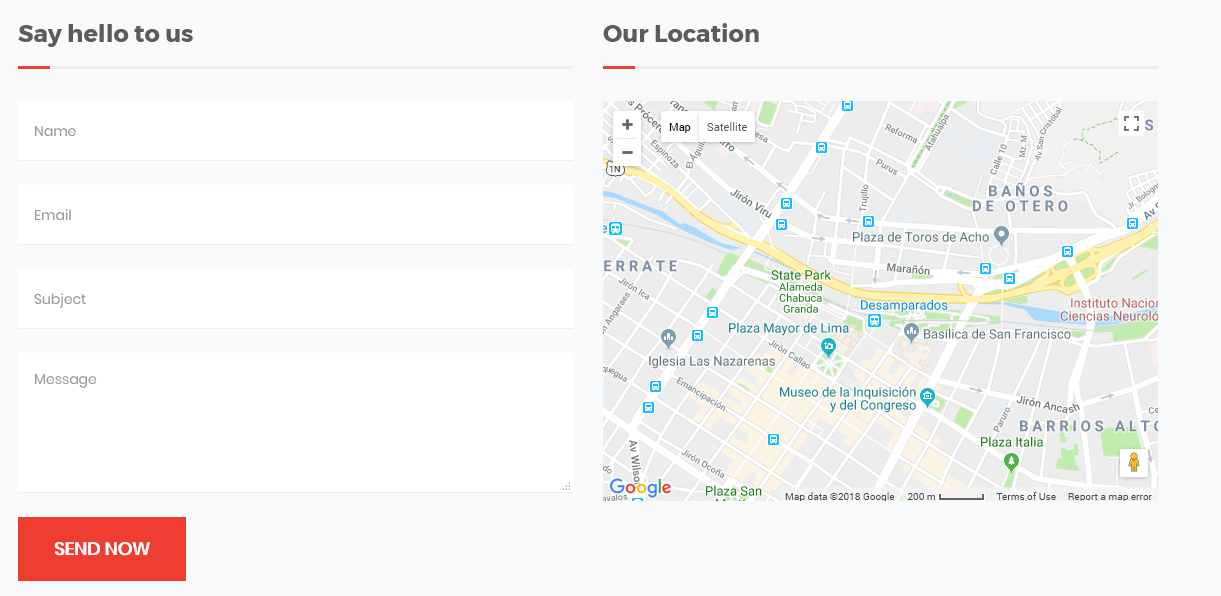
Result: The beautiful Google map will be displayed on your page if everything is placed according to the instructions. Please check the example output below.

I hope that will help you. Was this information helpful? What other tips would you like to read about in the future? Share your comments, feedback, and experiences with us by commenting below!
Project We’ve Used Google Maps:
Repair Geek – Laptop And Computer Fixing Service Center HTML5 Template

Blood Donation – Activism & Campaign HTML5 Template