Webpack provides a nifty and flexible way to bundle multiple javascript scripts into a single file. You can easily include any dependent npm packages and export them as a minified bundled file. However, you may need to include several custom javascript or scss files to the project. By using the following lines of code, you can easily append your custom javascript/jQuery files.
Step 01:
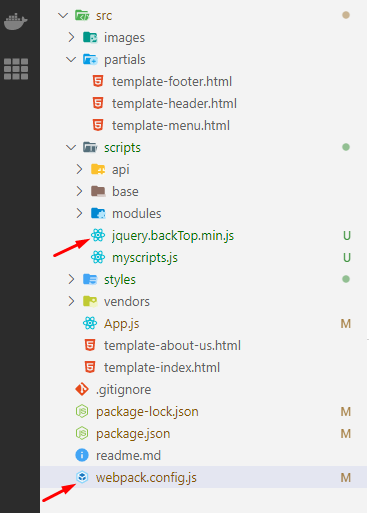
Go to the root directory of your project, and open webpack.config.js file.

Step 02:
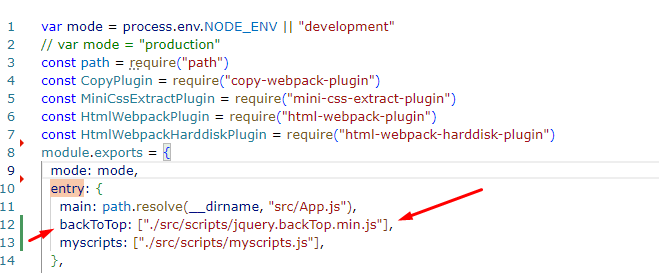
Next, find the “entry” tag, and add your scripts. For example, I need to add a “backToTop” jQuery Plugin to my project. So, I added that like the following example.

Step 03:
If you change anything in “webpack.config.js” file, you need to restart the compile process. Restart it, you will get the compiled version of your bundled javascript file. You can add multiple javascript file inside that entry object.
I hope that helps, and if you have any questions, you can write your comments in the following comment box.