Three Steps To Change WordPress Site Language
WordPress is one of the most popular and user-friendly CMS. If you are planning to build a multi-lingual website with very little effort, then WordPress is the best option for you. Anyone can create a website within a few minutes using WordPress without coding knowledge. Amazingly, WordPress is absolutely free to use, and you will [...]
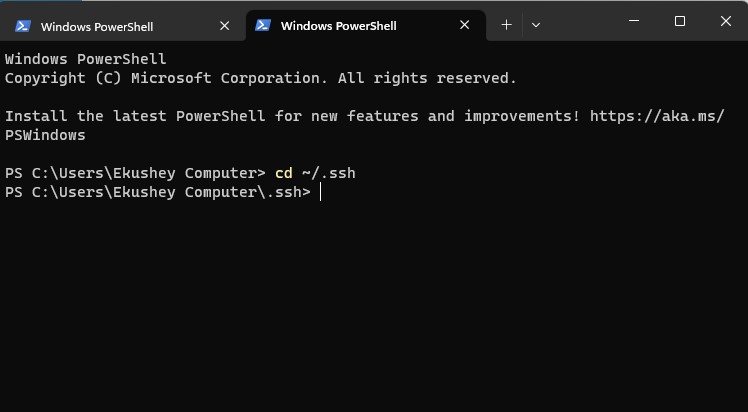
How to reset/remove the ssh key passphrase?
Open the Windows Powershell or terminal. Now, add the following command.ssh-keygen -p Press enter. It will ask you for the old passphrase. Enter that. Now, it will ask you for a new passphrase. Just press enter from the keyboard two times. Now, your passphrase reset.
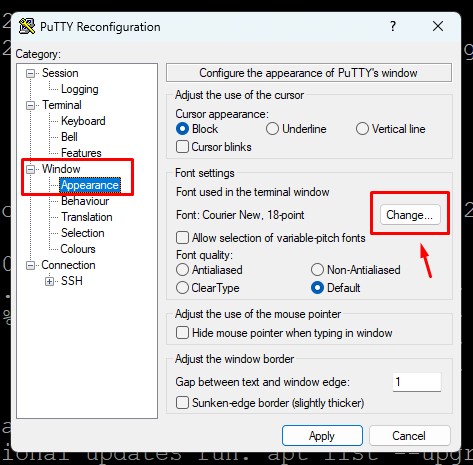
How to change the PuTTY font size?
PuTTY is free software that may be downloaded with the source code and is created and maintained by a team of volunteers. Simon Tatham initially created PuTTY, an SSH and telnet client, for the Windows operating system. By default, the font size of PuTTY is too tiny and hard to read. In this tutorial, we [...]